Обрабатываем POST-запросы в PHP
Итак, в прошлом уроке мы вспоминали о том, как происходит работа пользователя с сайтом. Их общение происходит в форме запрос-ответ. Пользователь отправляет в запросе какие-то данные, а сервер возвращает какой-либо ответ, в зависимости от этих данных.
В предыдущем уроке мы научились работать с GET-запросами. Как мы помним, при этом способе данные передаются на сервер с помощью параметров в адресной строке. Такое бывает удобно, когда нам нужно поделиться ссылкой в которой эти параметры нужны. Например, у нас спрашивают, где в Москве купить шкаф. И мы скидываем человеку ссылку на поиск в Яндексе:
https://yandex.ru/search/?text=шкаф%20в%20москве%20купить
Он переходит по ней и прекрасно себя чувствует, потому что всё уже введено за него.
Однако, параметры в адресной строке – это не всегда уместно. Например, когда в параметрах содержится какая-то конфиденциальная информация: пароль, пин-код. И любой мимо проходящий человек может её увидеть. Как в такой ситуации быть? Использовать POST-запросы!
Что это такое? Да всё тот же запрос от клиента к серверу, только параметры передаются внутри тела запроса, а не в адресной строке. И увидеть их просто так не получится.
Что за тело запроса? Ну, это просто данные, которые передаются на сервер. При этом они скрыты от лишних глаз.
Чтобы отправить POST-запрос нужно в HTML-форме задать для атрибута method значение POST.
Вот так:
<html>
<head>
<title>Форма входа</title>
</head>
<body>
<form action="/login.php" method="post">
<label>
Логин <input type="text" name="login">
</label>
<br>
<label>
Пароль <input type="password" name="password">
</label>
<br>
<input type="submit" value="Войти">
</form>
</body>
</html>Данные, отправленные с помощью POST-запроса доступны в PHP в суперглобальном массиве $_POST.
Давайте выведем переданные скриптом выше значения login и password. Для этого в файл login.php положим следующий код:
<?php
$login = !empty($_POST['login']) ? $_POST['login'] : '';
$password = !empty($_POST['password']) ? $_POST['password'] : '';
?>
<html>
<head>
<title>Обработка POST-запроса</title>
</head>
<body>
<p>
Переданный login: <?= $login ?>
<br>
Переданный password: <?= $password ?>
</p>
</body>
</html>Откройте теперь форму, введите в неё значения и нажмите кнопку «Войти».
Вы увидите введенные вами в форме данные, при этом они будут отсутствовать в адресной строке. Вуаля! Теперь никто не подсмотрит ваш пароль в адресной строке.

Как увидеть тело POST-запроса
Чтобы увидеть данные POST-запроса в браузере, в Google Chrome нужно перейти в режим разработчика. Нажмите клавишу F12, находясь в окне браузера. После этого вы увидите панель разработчика.

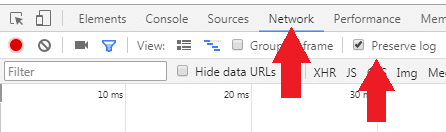
Перейдите во вкладку Network, а затем установите галочку напротив пункта Preserve log.
Теперь вернитесь на форму, и снова введите данные, после чего нажмите на кнопку «Войти».

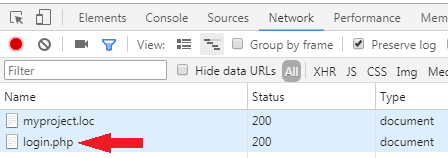
Одновременно с тем, как вы нажмете на кнопку входа, вы увидите в панели разработчика запрос на login.php.

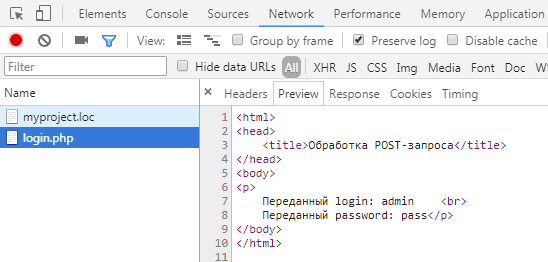
Нажмите на него, и справа откроются детали запроса. По умолчанию открывается исходный код ответа. Здесь можно увидеть то, что было сгенерировано с помощью PHP и отправлено веб-сервером в браузер.

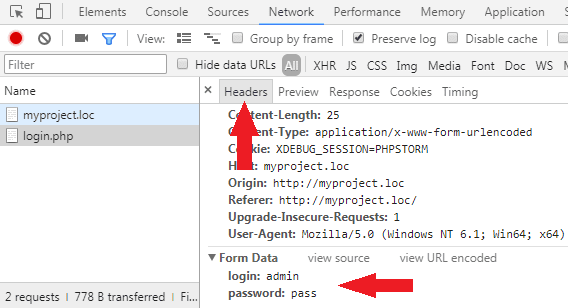
Нас здесь интересует вкладка Headers. Перейдите в неё, и прокрутите содержимое в самый низ. Здесь вы увидите те данные, что браузер отправил на сервер.

Заключение
Вот так и работают POST-запросы под капотом. Используют их всегда, когда не нужно отображать детали запроса в адресной строке. Хорошие примеры: форма авторизации, ввод данных о кредитной карте. Такими данными лучше в адресной строке не светить.
А сейчас - немного нестандартное домашнее задание =)
Если этот урок был вам полезен, расскажите об этом курсе своим знакомым или поделитесь на него ссылкой в социальных сетях.


Комментарии