Создание сайта в uKit – инструкция для начинающих
Ради процветания бизнеса делают сайты в его поддержку. Как правило, предприниматели не являются опытными разработчиками. Поэтому они либо покупают готовый сайт у фрилансера, либо соображают, как бы сэкономить, создав его самостоятельно. Прикидывают свои возможности и приходят к единственно верному варианту – нужно использовать конструктор.
Среди сервисов для создания бизнес-сайтов выгодно выделяется конструктор uKit.com – разработка тех же ребят, что выпустили uCoz. Но уже для пользователей-новичков – представителей малого и среднего бизнеса. Конструктор удобный и понятный всякому, кто хоть немного дружит с ПК и браузером. Тем не менее, многие испытывают сомнения, неуверенность – получится ли, правильно ли я делаю, чего здесь не хватает?
uKit задуман так, чтобы его могли освоить все желающие. С нуля, без навыков, имея лишь стандартный опыт использования компьютера. Конструктор оправдывает эти ожидания.
Дмитрий Луценко, https://uguide.ru
Мы подготовили небольшую пошаговую инструкцию, которая направит вас по пути создания первого сайта точно в цель. Опишем все значимые моменты – придерживаясь рекомендаций, вы ничего не пропустите. Приступим.
Шаг 1. Регистрация, подготовка
Самый простой способ войти в uKit – через аккаунт социальной сети, Google, VK или Facebook. Сразу дают 15 дней пробного периода, так что можно неспеша осмотреться, создать сайт за это время, а потом уже оплачивать тариф и публиковать, когда всё будет готово.
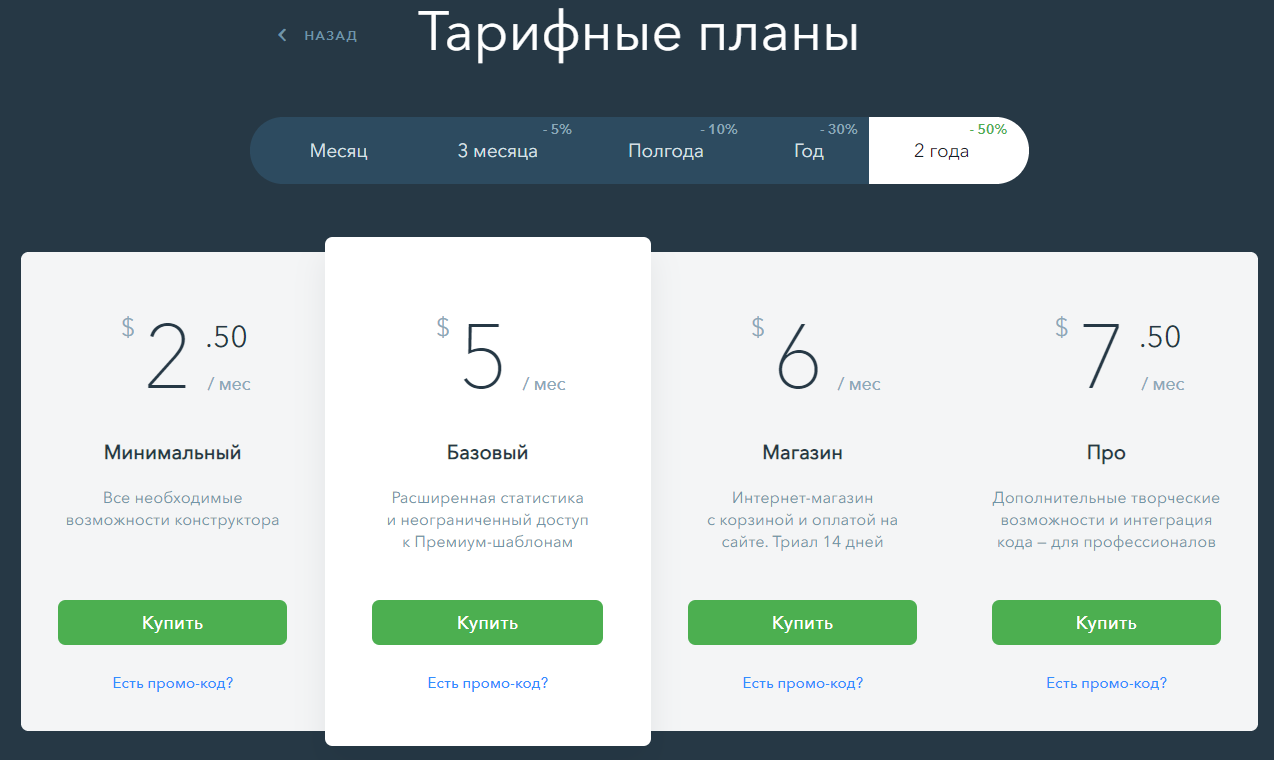
Кстати, о ценах. Чем на более длительный срок планируете оплачивать сайт, тем дешевле он обойдётся. К примеру, заплатив за 2 года вперёд, что вполне нормально для жизни визитки НЕ однодневки, месяц конструктора обойдётся всего в $2.5, весь период – в $60, а 1 год – всего в $30. Для контраста: оплачивая помесячно придётся вносить по $5, 1 год обойдётся в $60 – вдвое дороже.
Рекомендуем также прикупить домен или хотя бы сразу учесть его необходимость. Можно у стороннего регистратора, а можно прямо в панели управления Юкит. Второй вариант удобнее – не придётся ничего переносить и крутить настройки. В зависимости от зоны цена будет в районе $10-15/год – такая же, как и везде, в среднем. SSL бесплатный, подключится автоматически.
Шаг 2. Выбор дизайна сайта
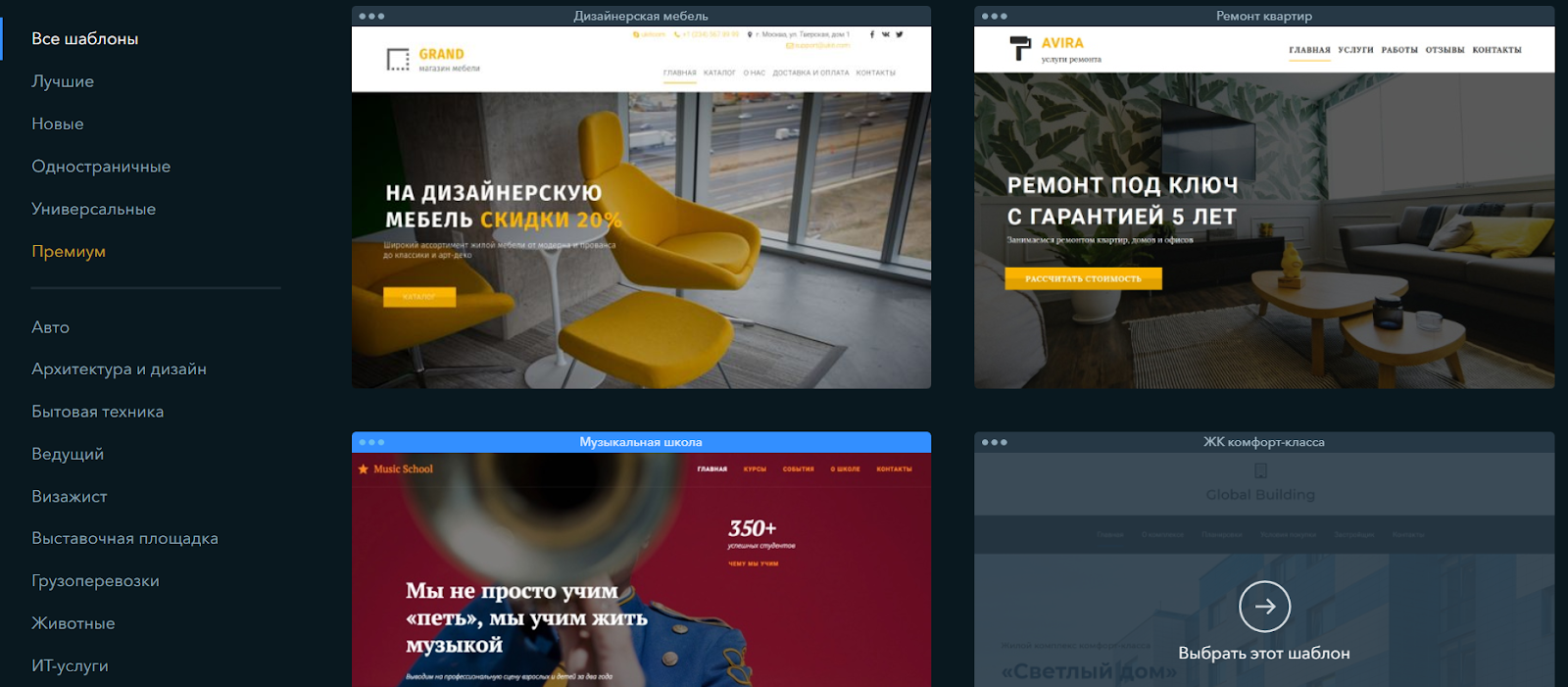
В uKit более 500 готовых шаблонов. Все они собраны из типовых секций, поэтому похожи структурно. Но это их ничуть не портит. Во-первых, каждый шаблон заполнен тематическим демо-контентом и уже имеет оптимальную структуру для презентации ниши бизнеса, которую представляет.
Так что просто выберите дизайн подходящей тематики – потом сможете его отредактировать, детально подогнав под свою задачу. Главное, чтобы структура была близка к той, что нужна – пользуйтесь предпросмотром. Кроме того, шаблон можно сменить в процессе работы. Мобильную и ПКшную версию можно настраивать отдельно.
Шаг 3. Редактирование шаблона
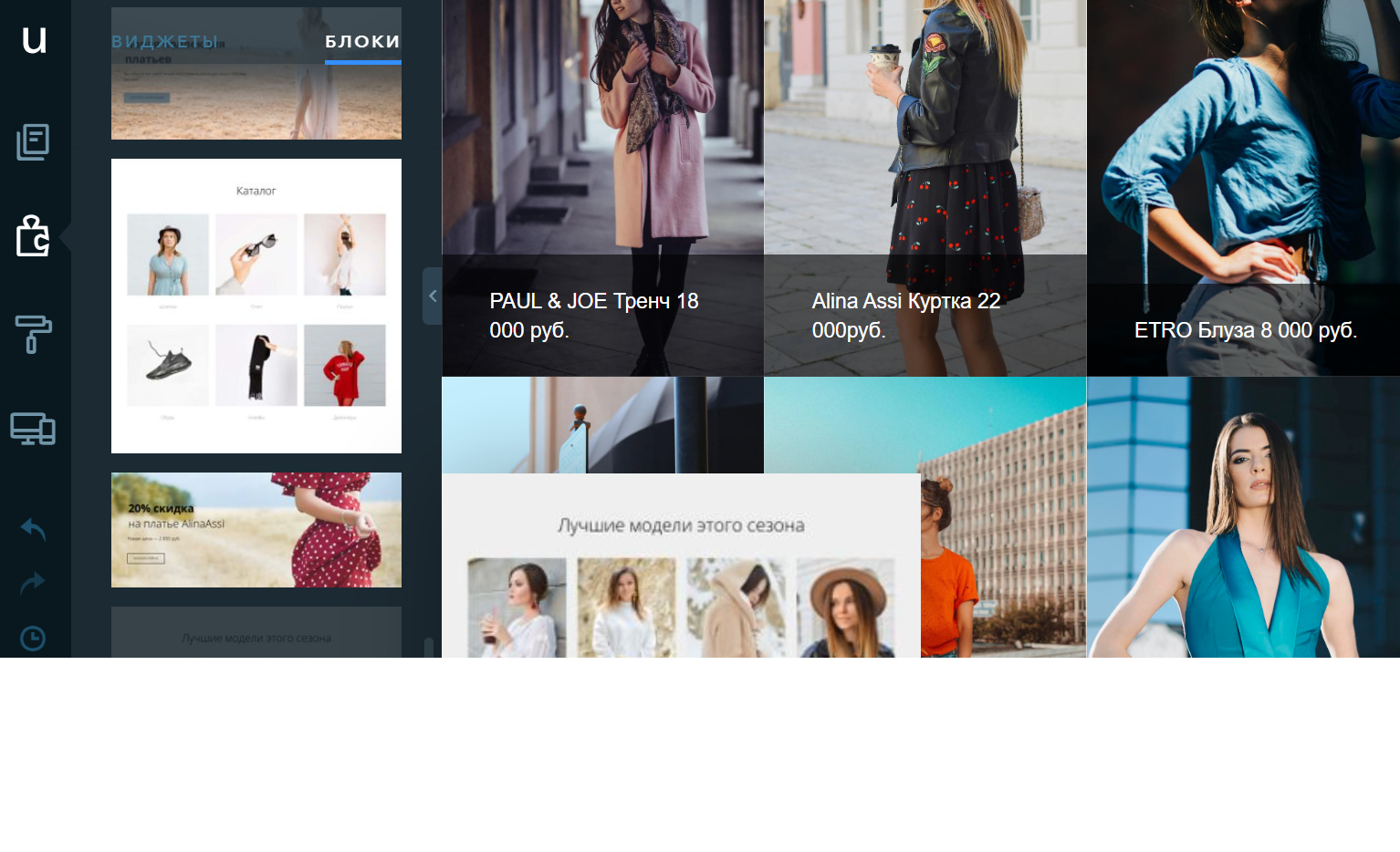
Любой шаблон uKit можно изменять сколько угодно: убирать, добавлять секции, копировать их или менять местами. Перетаскивайте из панели виджетов элементы – получите секции. Далее их можно настроить по структуре и внешнему виду. Таким образом поработайте с каждой страницей, доведя её необходимого формата.
Шаг 4. Наполнение контентом
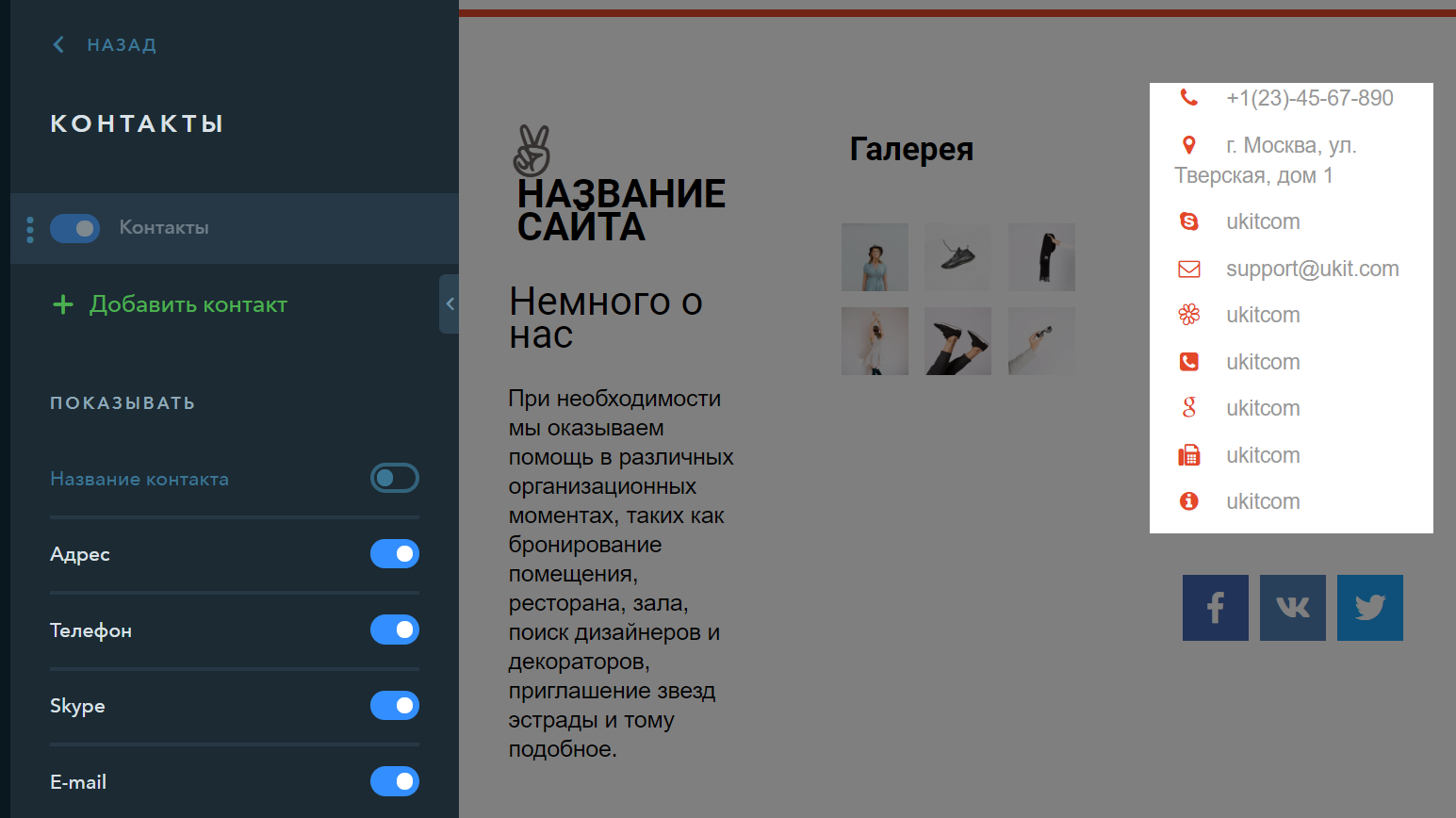
Очень важный этап. От качества информации и подачи зависит реакции посетителей на ваше коммерческое предложение. Все тексты должны быть уникальными и содержать большое количество полезных деталей о продукте, услугах, условиях, преимуществах и прочем. Не забудьте и о контактной информации, добавьте карту проезда, если есть офис. Чем более обстоятельно и качественно презентуете ваш бизнес, тем больше доверия получите у целевой аудитории.
Наполнение сайта контентом – пожалуй, самый сложный этап работы над ним. Всё остальное в uKit происходит чуть ли не автоматически, интуитивно. Качество материалов должно быть высоким, уделите им достаточно внимания.
Сергей Гаврилов, https://site-builders.ru
Добавьте побольше качественных фото и видеоматериалов, дайте ссылки на аккаунты в социальных сетях для доступа к дополнительной информации. Избегайте банальностей в формулировках вроде «мы самые лучшие», «самые низкие цены» - иногда они работают, но обычно звучат как пустословие, если не подкрепить эти утверждения фактами.
Шаг 5. Оплата тарифа, подключение домена
Ваш сайт почти готов. Настало время поставить его на домен. Для этого выберите тариф и оплатите его. Рекомендуем «Минимальный» или «Базовый» сроком на год или на два. Так получится значительно дешевле суммарно за период. Если купите домен прямо в uKit, вообще просто получится – всё само настроится и подключится, в том числе, и SSL.
Шаг 6. Финальные штрихи, подготовка сайта к публикации
Теперь нужно добавить SEO-настройки для каждой страницы, подключить к домену сайта сбор аналитики с аккаунтов Google Analytics и Яндекс.Метрики, а также другие интеграции, если они нужны по условию задачи: CRM, живой чат, push-уведомления, Пиксели социальных сетей, заказ обратного звонка и прочее. В общем, добавьте необходимый обвес.
Также пройдитесь по дизайну. У вас уже есть контент и подходящая структура сайта. Посмотрите, возможно, стоит изменить шрифты параграфов или заголовков, цветовую схему, добавить анимации для секций, добавить видео на фон шапки или ещё что-то? Возможно, пригодятся всплывающие окна с акциями и другими типами предложений.
Посмотрите и мобильную версию – а вдруг там нужно поправить заголовки, структуру или ещё что-то. Поработайте над финальной версией до кондиции, в которой её увидит целевая аудитория. Опубликуйте сайт, подайте заявку на ускоренную индексацию (в разделе «Продвижение»). Это всё.
Выводы
Создание сайта в uKit не требует каких-то особых навыков. Можно просто наполнить готовый шаблон своим контентом и публиковать – лишь бы материалы были достойного качества. Не забудьте о социалках, SEO, а также интеграциях внешних сервисов. Дизайн настроить проще простого. Домен тоже легко подключить, купив его, не выходя из панели управления сайтом.
Используйте пробный период на разработку. Когда база будет готова – оплачивайте тариф, добавляйте домен, вносите финальные правки и публикуйте. Всё это можно сделать не спеша за 2-3 вечера без опыта разработки сайтов. Попробуйте!






Комментарии