Создаём свою первую HTML-страницу
Всем привет, друзья! Рад представить вам новый онлайн курс по HTML. Если Вы ещё не знаете, для чего нужно изучать HTML, читайте тут.
А в этом вводном уроке мы с вами создадим свою первую HTML-страничку. Поехали.
Для более удобного создания страничек Вам потребуется редактор с подсветкой кода. Я рекомендую Вам на начальном этапе использовать программу Notepad++.
Скачать можно тут.
Итак, выбрали редактор. Давайте теперь создадим нашу первую страничку.
Создайте папку site, а внутри неё файл index.html.
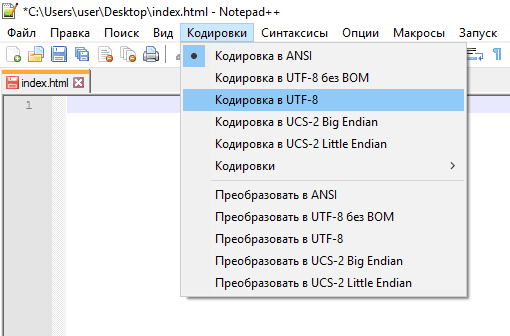
Теперь давайте откроем его в нашем редакторе Notepad++, и зададим кодировку файла в UTF-8:

Теперь просто скопируйте следующий код в редактор (если вы сейчас не понимаете, что здесь написано - ничего страшного, мы разберём это через пару уроков):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Заголовок новости - Название сайта</title>
</head>
<body>
<h1>Заголовок новости</h1>
Текст новости
</body>
</html>Сохраните файл и откройте его в браузере. Для этого достаточно кликнуть по получившемуся файлу два раза левой кнопкой мыши.
Поздравляю, вы только что создали свою первую страничку!
Если же вместо результата в браузере вы увидели исходный код, значит файл у вас называется не index.html, а index.html.txt. Чтобы это исправить нужно включить показ расширений для всех файлов вот по этой инструкции и затем убрать у нашего файла приписку .txt в конце. После этого снова открыть его в браузере и порадоваться результату.



Комментарии