Основы CSS
Теперь пришло время поговорить о CSS (Cascading Style Sheets — каскадные таблицы стилей). Это язык для описания дополнительных стилей HTML-странички. Он позволяет описывать, какой шрифт использовать на сайте, каким размером должны быть заголовки, или каким цветом должны выделяться ссылки.
CSS-стили прописываются в теге <style>, который в свою очередь располагается в теге <head>. Вот так:
<head>
<style>
... тут стили
</style>
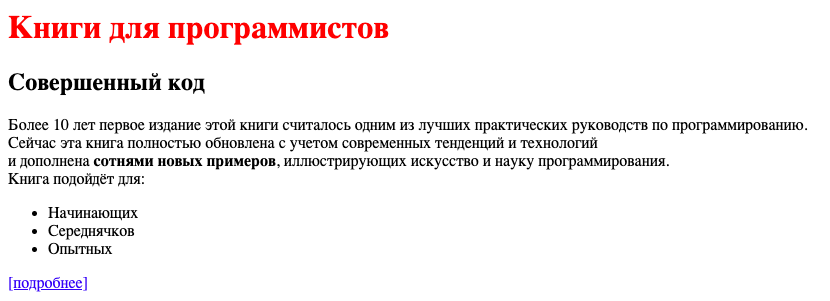
</head>Давайте применим стиль к заголовку h1 и сделаем его красным:
<style>
h1 {
color: #ff0000;
}
</style>В целом описание стилей всегда соответствует шаблону:
селектор {
CSS-свойство: значение;
}Селектор - это то, для чего будет применяться стиль. В нашем случае это тег <h1>.
CSS-свойство - название свойства, в нашем случае это color. Вообще этих CSS-свойств бывает чуть больше чем дофига, но есть более-менее популярные, которые мы разберём в рамках нашего курса.
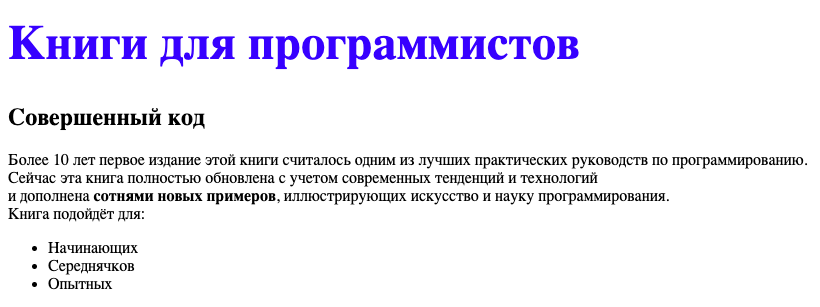
Значение - у каждого CSS-свойства есть ряд допустимых значений. Для свойства color, к примеру, это может быть как цвет в HEX-формате вроде #ff0000, так и буквенное обозначение цвета, вроде blue:
h1 {
color: blue;
}К каждому селектору можно применить сразу несколько свойств. Давайте для примера изменим размер шрифта для <h1>:
h1 {
color: blue;
font-size: 36pt;
}А ещё CSS-свойства в одном блоке можно применить к нескольким селекторам:
h1, li {
color: blue;
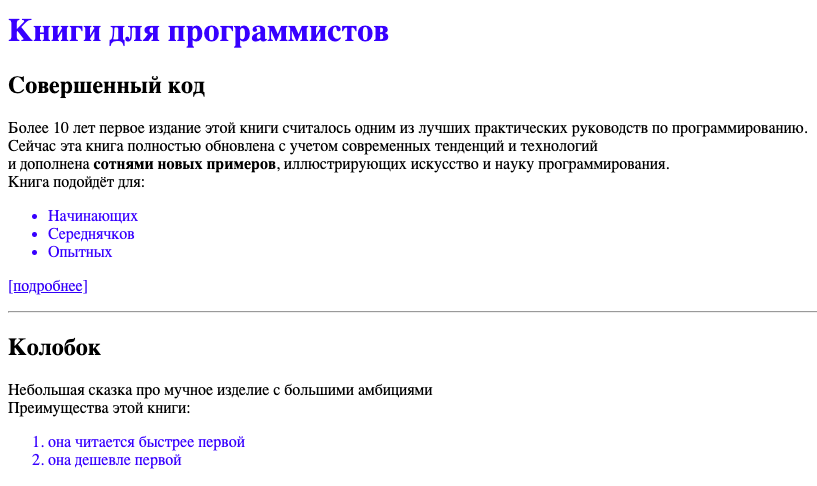
}Также можно указать в селекторе последовательность тегов, и тогда он применится только если соблюдается вложенность.
ul li {
color: blue;
}Как вы можете видеть, стили применились только к элементам li, находящимся внутри ul. А вот во втором списке ничего не поменялось.
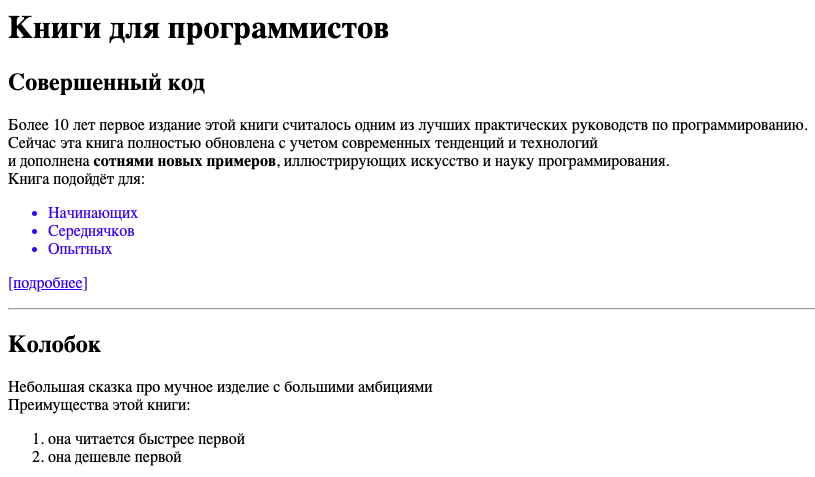
Чтобы раскрасить нумерованные списки в другой цвет нам понадобится добавить для них отдельные стили:
ul li {
color: blue;
}
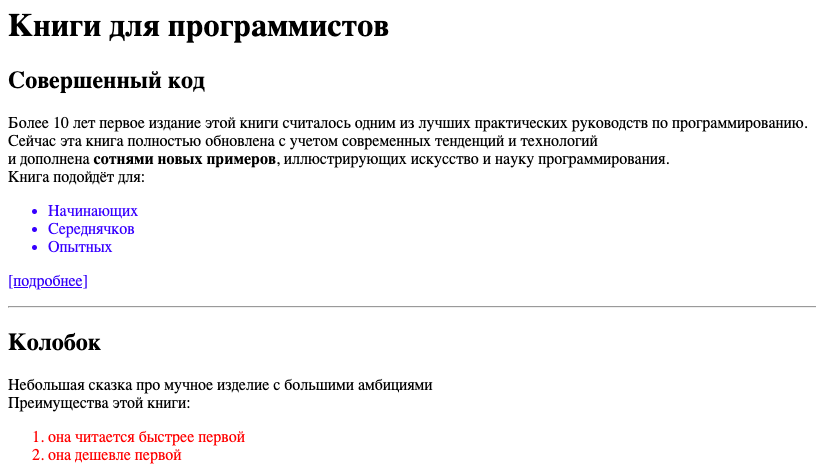
ol li {
color: red;
}Классы
Помимо того, что стили можно применить к конкретному тегу, их можно применять к классам. Классы позволяют задавать стили к любому элементу в HTML, помеченному как объект этого класса. Чтобы задать абзацу класс нужно написать при открытии тега атрибут class:
<p class="myClass">где myClass - имя класса.
Давайте зададим для абзаца про колобка и для второго списка класс с именем myClass:
<h2>Колобок</h2>
<p class="myClass">
Небольшая сказка про мучное изделие с большими амбициями
<br>
Преимущества этой книги:
</p>
<ol class="myClass">
<li>она читается быстрее первой</li>
<li>она дешевле первой</li>
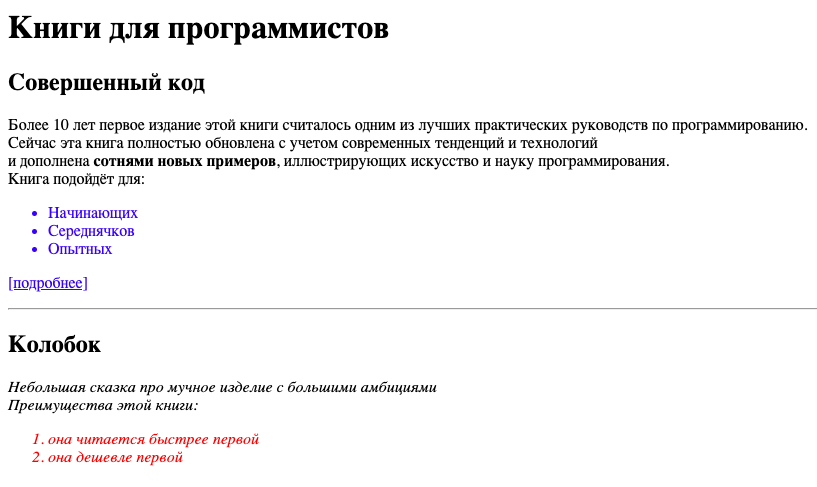
</ol>Теперь мы можем для этого класса определить стили. Селектор для класса выглядит так же, как и для тега, только перед именем ставится точка. Вот так:
.myClass {
font-style: italic;
}Идентификаторы
Помимо классов элементам странички можно задавать идентификаторы. Идентификатор должен быть уникальным в рамках одной странички (можно указать только для одного элемента). Задаётся он с помощью атрибута id.
<p id="firstParagraph">
Более 10 лет первое издание этой книги считалось одним из лучших практических руководств по программированию.<br>
Сейчас эта книга полностью обновлена с учетом современных тенденций и технологий<br>
и дополнена <strong>сотнями новых примеров</strong>, иллюстрирующих искусство и науку программирования.
<br>
Книга подойдёт для:
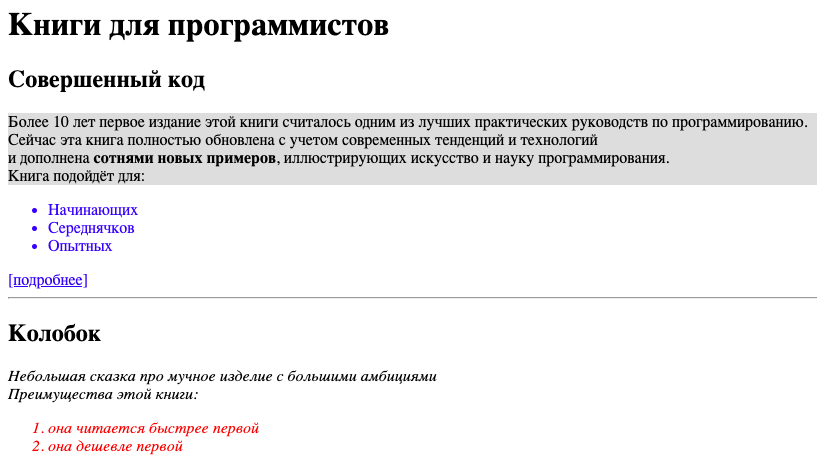
</p>Задать стили для идентификатора можно указав его имя и указав перед ним шарп:
#firstParagraph {
background-color: #dddddd;
}Инлайновые стили
А ещё бывает так, что надо по-быстрому добавить свойство какому-то конкретному элементу в качестве тестирования. И лень добавлять классы/идентификаторы и вот это вот всё. В таком случае можно добавить так называемый инлайновый стиль. Для этого достаточно любому элементу присвоить атрибут style, в котором просто перечислить нужные CSS-свойства. Вот так:
<p style="color:red;">Однако злоупотреблять им не стоит, потому что менять потом эти стили на каждой страничке очень сложно и вносит путаницу.
Подключение файла со стилями
Чтобы не дублировать стили на каждой страничке сайта, их можно хранить в отдельном файле. А в страничках просто подключать этот файл. Давайте создадим рядом с нашими HTML-страничками файл style.css. Запишем в него все наши стили:
style.css
ul li {
color: blue;
}
ol li {
color: red;
}
.myClass {
font-style: italic;
}
#firstParagraph {
background-color: #dddddd;
}Теперь чтобы подключить этот файл со стилями и применить их нужно написать на нашей страничке в блоке <head> следующую строчку:
<link rel="stylesheet" href="style.css">То есть теперь секция <head> выглядит так:
<head>
<meta charset="utf-8">
<title>Книги для программистов</title>
<meta name="keywords" content="книги, программирование, литература, обучение, разработка">
<meta name="description" content="На этой странице Вы сможете познакомиться с лучшими книгами по программированию.">
<link rel="stylesheet" href="style.css">
</head>После этого стили применятся. Обратите внимание, что часто браузер кеширует файлы со стилями на некоторое время, чтобы не загружать их повторно. При этом вы можете вносить изменения в стили, а они при обновлении странички не будут обновляться. Чтобы они загрузились заново в браузере надо нажать сочетание клавиш CTRL+SHIFT+R.
На этом с основами CSS закончили. Не забывайте про домашку!








Комментарии