Архитектура MVC - Model, View, Controller
В сегодняшнем уроке мы вообще не будем писать код. Вместо этого мы поговорим о том, как вообще построить приложение на PHP так, чтобы самому в нём не запутаться. Мы поговорим о том, что вообще такое архитектура приложения. А после этого мы разберем пример архитектуры на паттерне проектирования MVC и рассмотрим, как его использовать в разработке программ на языке PHP.
Архитектура приложения
Что же такое эта архитектура?
Архитектура программного обеспечения (англ. software architecture) — совокупность важнейших решений об организации программной системы. Архитектура включает:
- выбор структурных элементов и их интерфейсов, с помощью которых составлена система, а также их поведения в рамках сотрудничества структурных элементов;
- соединение выбранных элементов структуры и поведения во всё более крупные системы;
- архитектурный стиль, который направляет всю организацию — все элементы, их интерфейсы, их сотрудничество и их соединение.
Если говорить проще, то архитектура это про то, как:
- разделить приложение на какие-то блоки;
- разложить эти блоки по своим местам;
- связать эти блоки между собой.
MVC
Архитектура приложения должна отражать в себе концепцию того, как вообще работает приложение. Если говорить о проектах на языке PHP, то в подавляющем большинстве случаев – это веб-сайты.
Согласитесь, все веб-сайты работают примерно одинаково:
- получение и обработка запроса от пользователя (GET-запрос на страничку со статьёй)
- понимание того, как на этот запрос нужно отреагировать (получить статью из базы данных и вернуть её пользователю)
- работа с данными, их получение/изменение в базе данных (получение статьи из базы данных)
- формирование представления для пользователя (заполнение HTML-шаблона данными из базы данных)
- отправка ответа пользователю (отправка сформированной HTML-странички с текстом статьи).
К нашему счастью, для такого сценария уже есть готовый паттерн проектирования, или, как ещё говорят – шаблон проектирования. Называется он MVC. Это аббревиатура трёх слов: Model, View, Controller. Это три блока, на которые будет делиться всё наше приложение.
Model (Модель)
Модель – это часть приложения, работающая с данными. Она содержит в себе данные и умеет их отображать в базу данных. То есть она может добавлять записи в базу данных, удалять их, изменять, или же просто получать их оттуда.
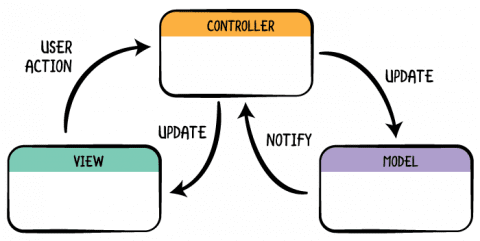
Задача модели – взять данные и передать их тому, кто эти данные у неё запрашивает. Если мы посмотрим на рисунок того, как устроена архитектура MVC, мы видим, что модель взаимодействует с контроллером. Таким образом контроллер может получать данные от модели, либо же передавать эти данные в модель. С другой стороны от модели как правило находится база данных, в которой модель эти данные умеет хранить и получать их оттуда.
В коде, с которым мы работали до этого, модель – это классы Article и User. Они содержат в себе данные, хоть и не умеют пока работать с базой данных. Тем не менее мы можем получить данные из этих моделей или поместить их туда. Например, создать статью, а затем получить её текст.
View (Представление)
Эта часть программы довольно проста и отвечает за то, в каком виде пользователь получит данные от приложения. В этот блок приходят какие-то данные от контроллера, например, имя HTML-шаблона и переменные, которые в этот шаблон нужно передать.
Представьте что есть просто HTML-страничка, у которой вместо конкретного заголовка в исходнике написано:
<title><?= $title ?></title>А переменная $title передаётся в этот шаблон из контроллера. Разумеется, мы проделаем всё это чуть позже, пока что не надо думать о том, как именно этого можно добиться.
Controller (Контроллер)
Это связующее звено между запросом от пользователя, моделями и представлением. Именно контроллер является точкой входа в приложение. Сюда приходит запрос от пользователя и принимается решение о том, что с этим запросом делать. Например, создать новую статью. Тогда контроллер создаёт новую модель данных для статьи и просит её сохраниться в базу данных. Затем он берёт эту статью и передаёт её в представление. Представление берёт шаблон для вывода статьи и переменные, полученные от контроллера (заголовок, текст статьи, её автора) и после этого возвращает сформированную страничку пользователю.
Заключение
Вот, собственно, и весь MVC. Ну, точнее говоря, его концепция. В следующих уроках мы будем по кусочкам собирать эту реализацию, из которой получится полноценный фреймворк для создания практически любого приложения.


Комментарии