Менеджер пакетов Composer
В этом уроке речь пойдёт не о написании кода на PHP, а о том, как использовать уже готовый. Для этого в любом языке программирования используются библиотеки – это уже написанный код, который делает какую-то часть работы, и который достаточно подключить в своём проекте чтобы начать использовать. Для многих современных языков программирования есть менеджеры пакетов, которые позволяют находить и устанавливать библиотеки в автоматическом режиме. В PHP для этого используется Composer – это менеджер пакетов, который сам скачивает нужные нам библиотеки и добавляет их в автозагрузку вашего приложения. После этого мы можем сразу использовать уже готовые классы и функции в наших программах. Удобно, да? Кроме того, репозиторий с открытыми бесплатными библиотеками Packagist.org насчитывает на сегодняшний день более 200 000 пакетов. Как вы понимаете, готовый код есть практически на все случаи жизни.
Сам по себе composer представляет собой консольное приложение, написанное на языке PHP. И для того чтобы его использовать, нужен только установленный PHP. Скачать composer можно с официального сайта - https://getcomposer.org/download/. Заходите и скачивайте версию, подходящую для вашей ОС. Если же Вы используете OpenServer, спешу вас обрадовать – composer у Вас уже установлен. Чтобы начать им пользоваться, нужно открыть уже знакомую вам по прошлым урокам консоль OpenServer. Для того, чтобы запустить composer, достаточно простейшей команды:
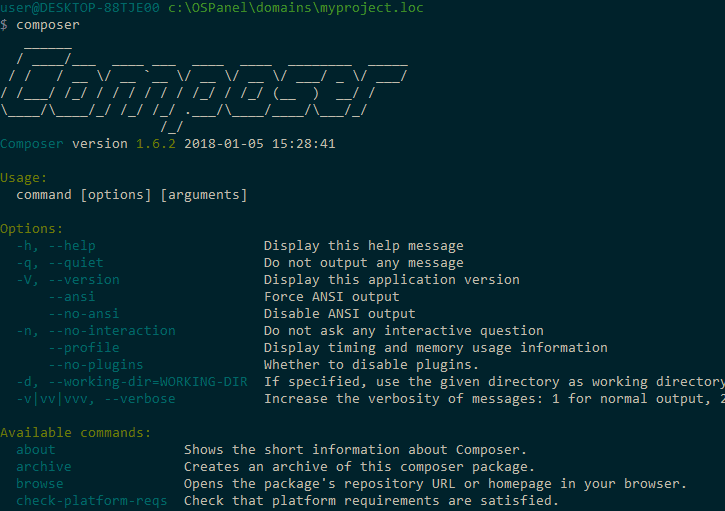
composerВ ответ мы получаем список доступных команд. Первое, что нам нужно сделать – это выполнить в директории с нашим проектом (не забудьте в нее перейти с помощью команды cd) команду:
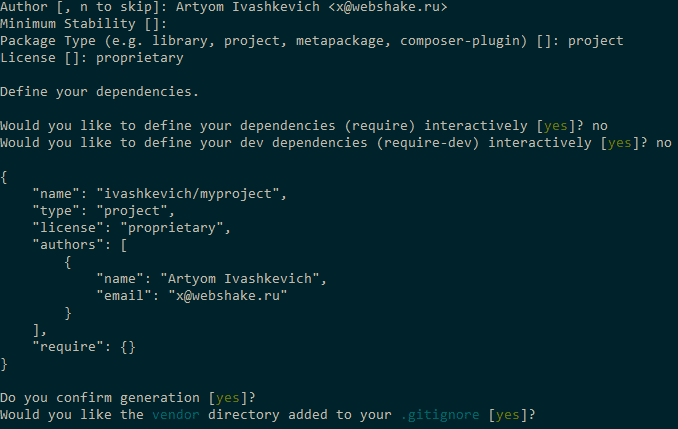
composer initЭта команда задаст нам несколько вопросов:
- Package name (<vendor>/<name>) [user/myproject.loc] – в composer название пакета состоит из двух частей: vendor (имя производителя) и name (имя пакета). Я вам предлагаю использовать какой-нибудь свой никнейм или фамилию в качестве вендора, а в качестве имени пакета – myproject. В моём случае ответ для этого пункта будет такой: ivashkevich/myproject.
- Description []: - описание проекта, можно оставить пустым.
- Author [, n to skip]: - автор проекта. В формате John Smith <[email protected]>
- Minimum Stability []: - минимальная степень стабильности проекта. Об этом позже, пока оставим пустым.
- Package Type (e.g. library, project, metapackage, composer-plugin) []: - тип пакета. Пишем project.
- License []: - тип лицензии, по которой будет распространяться наш код. Пишем proprietary.
- Would you like to define your dependencies (require) interactively [yes]? – Желаете ли Вы определить зависимости для проекта в интерактивном режиме. То есть, хотим ли мы прямо сейчас загружать библиотеки. Отвечаем no.
- Would you like to define your dev dependencies (require-dev) interactively [yes]? – То же, что и выше, только для разработческого окружения – снова no.
- Do you confirm generation [yes] – Подтверждаем ли мы генерацию конфигурационного файла. Жмем yes.
- Would you like the vendor directory added to your .gitignore [yes]? – Нужно ли добавить папку vendor в исключения для git. Yes.
После всего этого заходим в папку с проектом, и видим в корне проекта файлик composer.json.
{
"name": "ivashkevich/myproject",
"type": "project",
"license": "proprietary",
"authors": [
{
"name": "Artyom Ivashkevich",
"email": "[email protected]"
}
],
"require": {}
}Это файл, который будет использоваться composer для дальнейшей работы. Он описан в формате JSON – об этом формате я вам советую прочитать прямо сейчас в гугле, чтобы избежать лишних вопросов. Но в принципе – это простейший конфиг, в котором перечислены настройки по типу
ключ: значениеПоиск пакетов
Теперь давайте зайдём в репозиторий пакетов Packagist - https://packagist.org/. И найдём какую-нибудь библиотеку, которую будем использовать в нашем проекте. Я предлагаю взять в качестве примера библиотеку для парсинга markdown-разметки. Если вы не знаете, что это такое – погуглите. Итак, идем на Packagist и вбиваем в поиск слово markdown - https://packagist.org/?query=markdown. И выбираем первый пакет, у которого больше всего скачиваний - https://packagist.org/packages/erusev/parsedown.
На страничке пакета мы можем посмотреть краткую (или не очень) документацию по проекту, посмотреть исходники на github и увидеть информацию об авторе.
Установка пакета
Для того, чтобы установить пакет, используется команда:
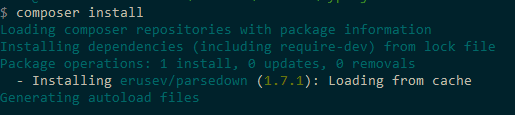
composer require вендор/имя_пакетаКонкретно в нашем случае команда будет:
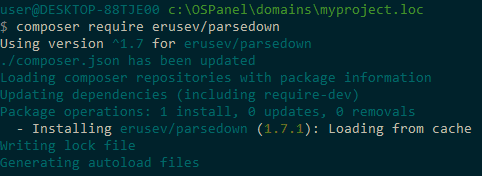
composer require erusev/parsedownПервым делом идём в composer.json и видим новую строчку в разделе require:
"erusev/parsedown": "^1.7"Это наш подключаемый пакет и его версия. Так как мы не указывали конкретную версию, которая нам нужна, была установлена последняя на данный момент. А значок «^» перед цифрами означает, что нам требуется версия пакета не ниже указанной.
Папка vendor
В нашем проекте появилась папка vendor – здесь хранятся все пакеты, которые были скачаны composer-ом.
Кроме того, в ней есть файл autoload.php – его нужно подключить в нашем проекте через require, и после этого мы сможем использовать все файлы из библиотек в нашем проекте! Давайте сделаем это. Подключим этот файл в двух наших фронт-контроллерах: index.php и cli.php.
www/index.php
<?php
require __DIR__ . '/../vendor/autoload.php';
...bin/cli.php
<?php
require __DIR__ . '/../vendor/autoload.php';
...Всё! Теперь можно использовать библиотеки!
Использование библиотек
Давайте для постов нашего блога начнем использовать Markdown-разметку. Сделать это с помощью подключенной нами библиотеки проще простого. Смотрим документацию на страничке пакета и просто повторяем для нашей ситуации.
Добавляем в модели статьи метод, который будет прогонять текст статьи через парсер, прежде чем его вернуть:
src/MyProject/Models/Articles/Article.php
public function getParsedText(): string
{
$parser = new \Parsedown();
return $parser->text($this->getText());
}И добавляем вывод прошедшего парсинг текста в шаблоне:
templates/articles/view.php
<?php include __DIR__ . '/../header.php'; ?>
<h1><?= $article->getName() ?></h1>
<p><?= $article->getParsedText() ?></p>
<p>Автор: <?= $article->getAuthor()->getNickname() ?></p>
<?php include __DIR__ . '/../footer.php'; ?>Теперь при выводе статей содержимое поля text будет предварительно пропущено через markdown-парсер.
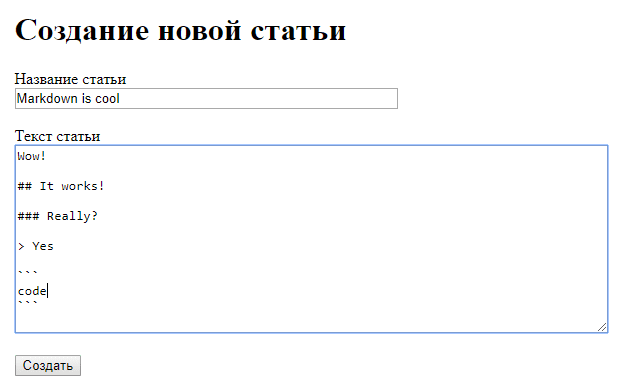
Пробуем создать новую статью, используя markdown-разметку.
Получаем на выходе отформатированный HTML-тегами текст.

Делаем то же самое для списка статей и вуаля – у нас блог, редактируемый с помощью markdown-разметки.
Автозагрузка для файлов проекта
Кроме того, что композер создает файл с автозагрузкой для библиотек, он позволяет включить в эту автозагрузку еще и файлы нашего проекта. Для этого нужно в composer.json:
- указать стандарт, который используется для автозагрузки. В нашем случае – PSR-4.
- указать корневую папку и неймспейс для проекта.
composer.json
{
"name": "ivashkevich/myproject",
"type": "project",
"license": "proprietary",
"authors": [
{
"name": "Artyom Ivashkevich",
"email": "[email protected]"
}
],
"autoload": {
"psr-4": {
"MyProject\\": "src/MyProject/"
}
}, "require": {
"erusev/parsedown": "^1.7"
}
}После этого следует выполнить команду:
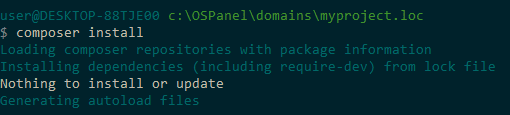
composer installЭта команда устанавливает все заданные нами ранее зависимости (если они еще не установлены) и перегенерирует файл автозагрузки. После этого нужно в наших фронт-контроллерах убрать функции автозагрузки, которые мы ранее писали сами:
spl_autoload_register(function (string $className) {
require_once __DIR__ . '/../src/' . $className . '.php';
});Убираем этот код из index.php и cli.php, после чего проверяем работоспособность сайта. Он по-прежнему работает, но теперь за автозагрузку функций отвечает код, сгенерированный композером.
composer.lock
Кроме того, в корне проекта появился еще один файл – composer.lock. Это очень важный файл – в нем содержится конкретная версия пакета, которая использовалась в момент выполнения команды composer require.
В дальнейшем, если мы будем выкладывать проект куда-либо, мы не будем выкладывать папку vendor – ведь достаточно выполнить composer install и она снова появится. Нет смысла гонять туда-сюда большую папку с библиотеками. Можем проверить прямо сейчас – удалите папку vendor и выполните команду:
composer installБиблиотеки снова скачались. Так вот сейчас была установлена ровно та версия библиотеки, которая задана в composer.lock. Если библиотека обновится и авторы что-то в ней изменят (сломают), то нам это не страшно – мы будем использовать ровно ту версию, которую использовали при разработке. В дальнейшем вы столкнетесь с необходимостью в этом, когда будете выкладывать ваши рабочие проекты на боевые сервера – очень важно чтобы на боевом сервере, который приносит бизнесу деньги, вдруг не обновилась библиотека и всё не рухнуло.
Если же вы хотите обновить какую-то библиотеку – нужно просто выполнить команду:
composer update имя_библиотекиЭта команда проверит наличие новой версии пакета, и если такой есть, то скачает и установит его. При этом также обновится и composer.lock.
Этот файл должен всегда сопровождаться вместе с вашим приложением. Он – гарантия того, что приложение на сервере будет работать с теми же пакетами, которые вы использовали, когда писали код. Он должен быть и в репозитории git вместе с проектом, и на сервере, и у разработчика. Проект и composer.lock должны всегда находиться рядом.
В заключение скажу - изучайте официальную документацию Composer-а и привыкайте использовать его - в реальных проектах он используется повсеместно. И будьте уверены, на вашей будущей работе composer тоже будет.








Комментарии