Как исправить косяки в двух меню?

Здравствуйте!
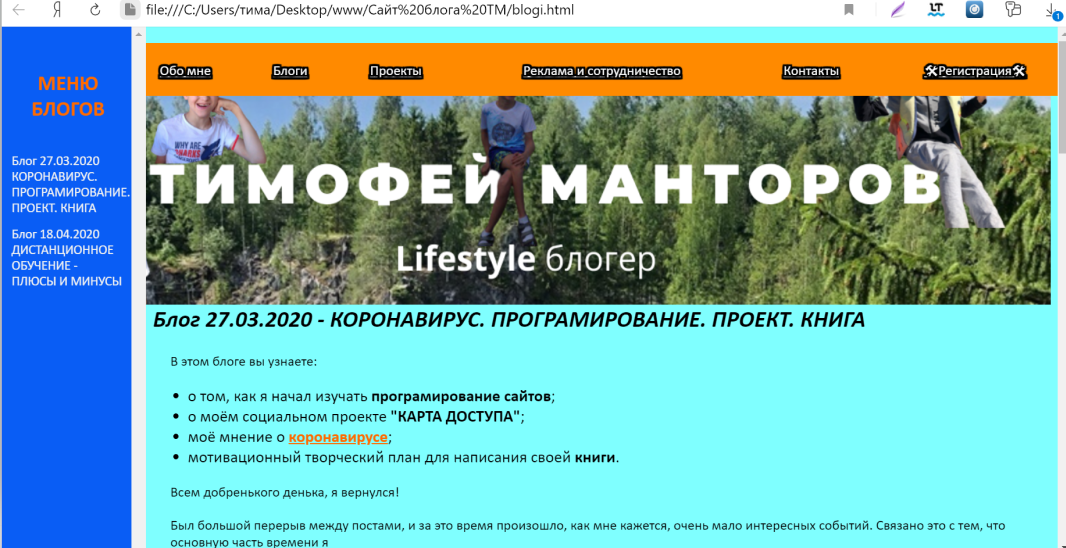
Скажите пожалуйста, как сделать так, чтобы меню блогов начиналось не с самого начала страницы, что закрывает другое меню, а с нижнего края картинки. Пытался исправить, и ещё больше накосячил - уберите отступ от верхнего края страницы до меню и справа от картинки до края страницы. Буду очень благодарен. Скрин прикрепил!
<div align="right" class="menu">
<ul>
<li><p align="center"><a href="GLAVNAIA.html">Главная</a></li>
<li><p align="center"><a href="stat'ia_o_bloge.html">Обо мне</a></li>
<li><p align="center"><a href="blogi.html">Блоги</a></li>
<li><p align="center"><a href="projects.html" title="В РАЗРАБОТКЕ">Проекты</a></li>
<li><p align="center"><a href="prais_na_reklamy.html">Реклама и сотрудничество</a></li>
<li><p align="center"><a href="contacts.html">Контакты</a></li>
<li><p align="center"><a href="#" title="В РАЗРАБОТКЕ">
<div class="blog-menu">
<h3 align="center">МЕНЮ БЛОГОВ</h3>
<a href="#blog1">Блог 27.03.2020 КОРОНАВИРУС. ПРОГРАМИРОВАНИЕ. ПРОЕКТ. КНИГА</a>
<a href="#blog2">Блог 18.04.2020 ДИСТАНЦИОННОЕ ОБУЧЕНИЕ - ПЛЮСЫ И МИНУСЫ</a>
</div>CSS:
.blog-menu {
height: 100%; /* Full-height: remove this if you want "auto" height */
width: 170px; /* Set the width of the sidebar */
position: fixed; /* Fixed Sidebar (stay in place on scroll) */
z-index: 0; /* Stay on top */
top: 0; /* Stay at the top */
left: 0;
background-color: #095DF5FF;
overflow: scroll;
padding-top: 20px;
}.menu {
width: 100%;
display: table;
margin-left: auto;
position: fixed;
}
.menu ul {
display: table-row;
}
.menu li {
display: table-cell;
background: #FF8A00;
}
.menu ul li:hover, .menu a:hover {
background: #3661C8FF;
}
.menu li a {
font-family: Calibri;
font-size: 16px;
color: #F9F9F9;
text-shadow:
-0 -2px 1px #000000,
0 -2px 1px #000000,
-0 2px 1px #000000,
0 2px 1px #000000,
-2px -0 1px #000000,
2px -0 1px #000000,
-2px 0 1px #000000,
2px 0 1px #000000,
-1px -2px 1px #000000,
1px -2px 1px #000000,
-1px 2px 1px #000000,
1px 2px 1px #000000,
-2px -1px 1px #000000,
2px -1px 1px #000000,
-2px 1px 1px #000000,
2px 1px 1px #000000,
-2px -2px 1px #000000,
2px -2px 1px #000000,
-2px 2px 1px #000000,
2px 2px 1px #000000,
-2px -2px 1px #000000,
2px -2px 1px #000000,
-2px 2px 1px #000000,
2px 2px 1px #000000;
}Ответы (6)
ЕСли понял правильно
<div class="cont-1">
<header></header>
<div>img</div>
</div>
<div class="cont-2" style="display: flex">
<div class="blog-menu"></div>
<div class="blog-content"></div>
</div>align устаревший атрибут, лучше сделай выравнивание display:flex в css, на хабре хорошая шпаргалка есть по флексам. И главная страница обязательно index.html
Здравствуйте. Возможно запоздал, но всё же. В CSS есть много способов центрирования. Сейчас атрибут align (align=“center”) является устаревшим и его заменяют другими, более «изящными» решениями. Например, есть justify-content: center или отрицальный margin right (-50%) и margin left 50%
Атрибут является устаревшим, но это не значит, что он не рабочий. Но в целом, да, лучше использовать другие.