Установка и настройка XAMPP
В этом уроке мы рассмотрим настройку окружения, необходимого для разработки на PHP с помощью пакета XAMPP - это приложение, позволяющее быстро развернуть для локальной разработки связку из PHP, Apache, MariaDB (аналог MySQL). Эта программа, в отличие от OpenServer, настройка которого описана в этой статье, является кросс-платформенной, и может использоваться на компьютерах под управлением Windows, Linux и MacOS.
Прежде всего, скачайте и установите XAMPP с официального сайта.
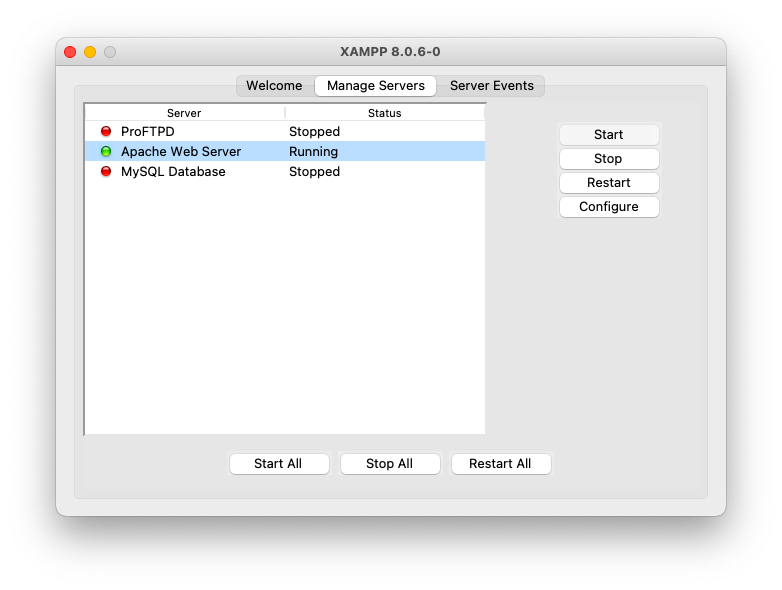
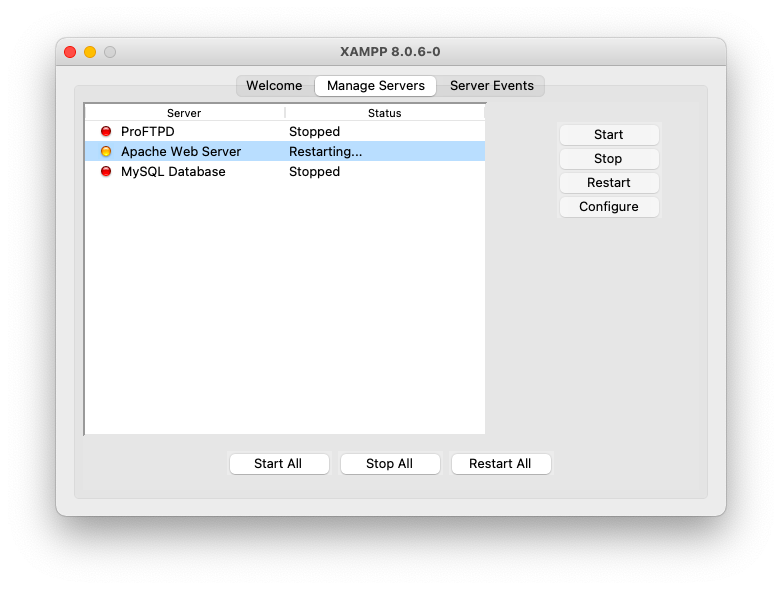
После установки запустите XAMPP и перейдите во вкладку “Manage Servers”. Выберите в списке “Apache Web Server” и нажмите кнопку “Start”. Напротив выбранного значения, в колонке “Status” будет написано “Running” – сервер Apache в связке с PHP был успешно запущен на вашем локальном компьютере.
Чтобы проверить его работу, откройте ваш браузер и введите в адресной строке адрес http://localhost/ и нажмите Enter. Перед вами откроется приветственное окно XAMPP.
Настройка виртуальных хостов
Теперь нужно настроить виртуальный хост для нашего первого проекта – это такая штука, благодаря которой можно в браузере вбить адрес сайта, например, blabla.com, и локальный веб-сервер обработает запрос для этого адреса. С помощью XAMPP можно сделать неограниченное количество таких виртуальных хостов.
Для нашего учебного проекта мы создадим виртуальный хост для домена myproject.loc. В первую очередь, давайте создадим директорию, в которой будет располагаться наш проект.
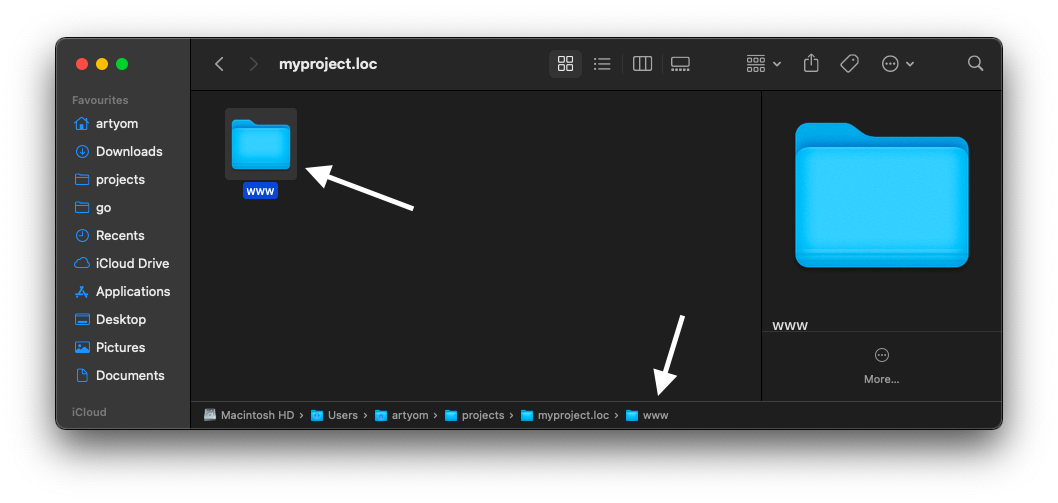
Я создал её по пути /Users/artyom/projects/myproject.loc
В случае Windows путь будет начинаться с буквы диска, на котором расположен проект, например: D:\projects\myproject.loc
Внутри этой директории нужно создать папку www – это будет корневая директория нашего сайта для веб-сервера. Именно в папке www веб-сервер будет искать запрашиваемые нами файлы.
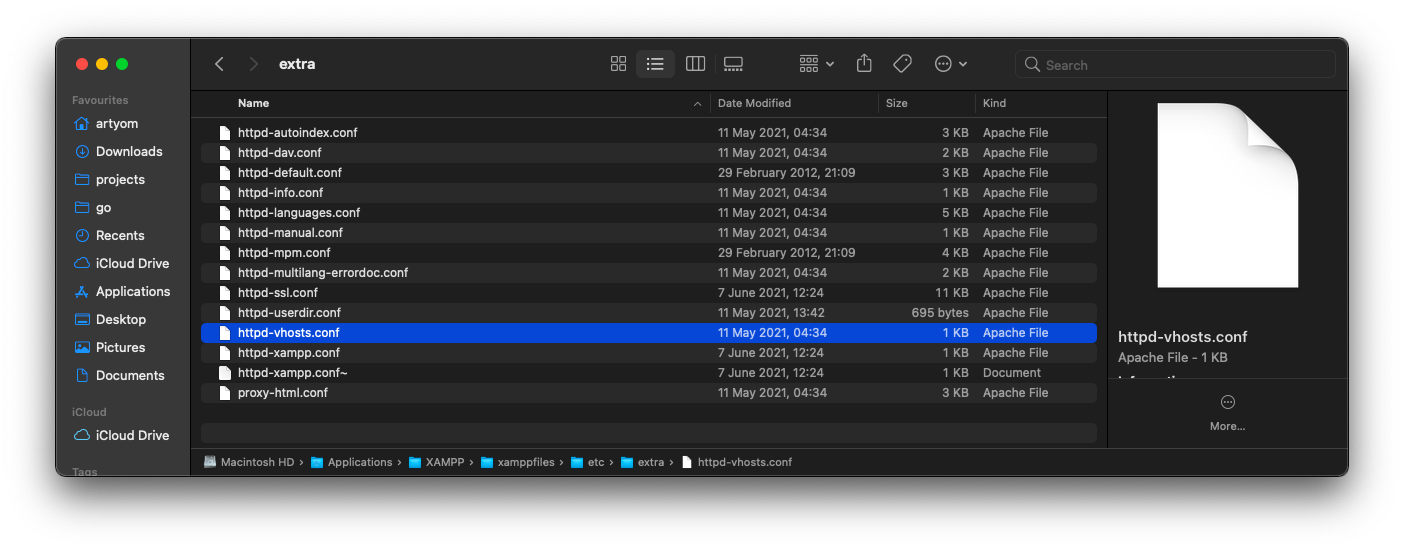
Теперь нужно открыть папку с установленным XAMPP (у меня она расположена по пути /Applications/XAMPP), в ней найти папку etc, внутри нее будет папка extra, а в ней будет файл httpd-vhosts.conf
Откройте его в любом текстовом редакторе. В нём вы увидите примеры нескольких конфигураций виртуальных хостов. В моём случае это хосты dummy-host.example.com и dummy-host2.example.com
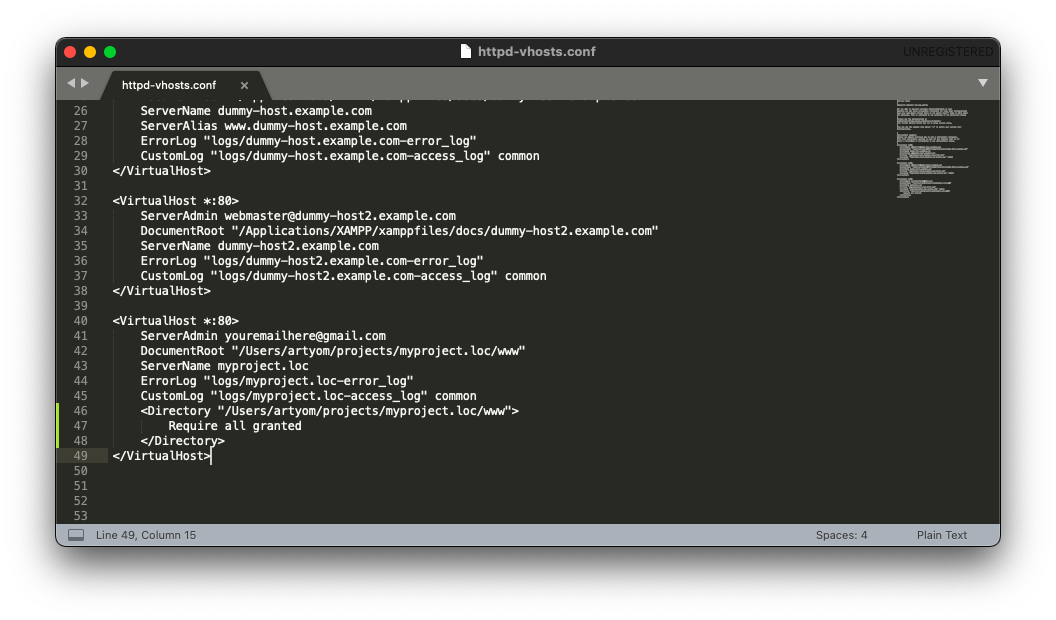
Добавим к ним наш хост myproject.loc
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot "/Users/artyom/projects/myproject.loc/www"
ServerName myproject.loc
ErrorLog "logs/myproject.loc-error_log"
CustomLog "logs/myproject.loc-access_log" common
<Directory "/Users/artyom/projects/myproject.loc/www">
AllowOverride All
Require all granted
</Directory>
</VirtualHost>Теперь о самой конфигурации:
VirtualHost – корневая секция виртуального хоста. *:80 означает что этот хост будет доступен по любому IP-адресу и слушать 80 порт. Настройки хоста расположены внутри этой секции.
ServerAdmin – здесь можно указать ваш контактный email.
DocumentRoot – здесь указываем путь до папки www, которую мы создали ранее.
ServerName – здесь указываем доменное имя для нашего хоста, это домен, по которому сайт будет открываться в браузере.
ErrorLog – путь для файла с логами ошибок. В него будут записываться ошибки, которые порой случаются даже на самых надежных сайтах.
CustomLog – путь для файла с логами доступа. Сюда просто будут записываться все запросы пользователей.
Directory – настройки конкретной директории. В нашем случае мы настраиваем нашу корневую директорию виртуального хоста. Require all granted означает что разрешены запросы с любых адресов. AllowOverride All - разрешает использовать .htaccess-файл для конфигурирования сайта. Об этом мы поговорим позже в курсе PHP.
Сохраняем файл.
Теперь нужно сделать так, чтобы веб-сервер Apache применял эти настройки, описанные в файле httpd-vhosts.conf
Для этого нужно снова открыть папку с установленной программой XAMPP, найти в ней папку etc, а в ней найти файл httpd.conf
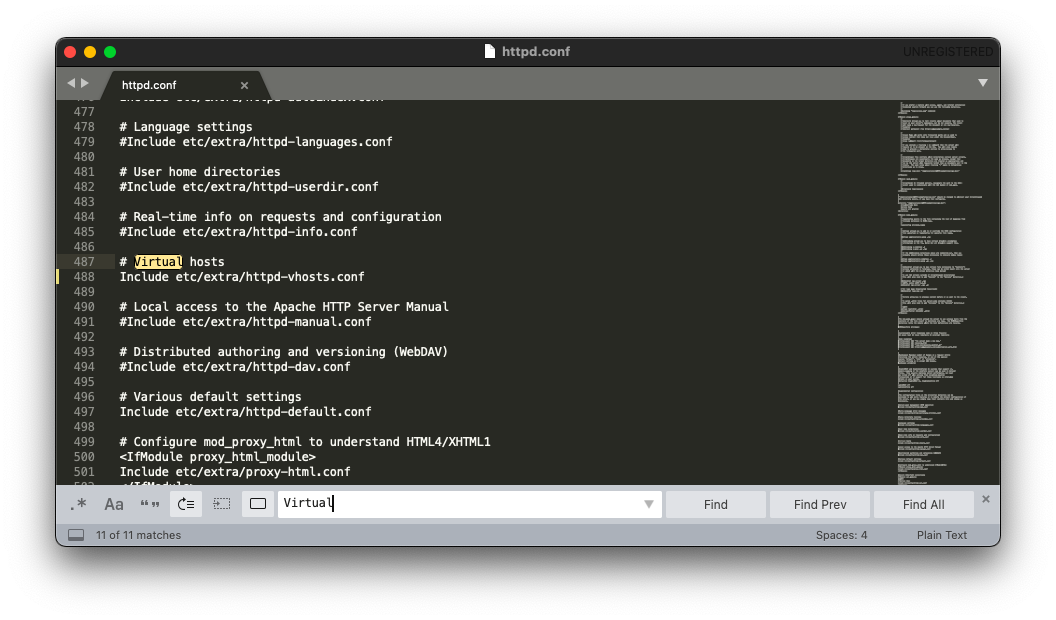
Открываем его в любом текстовом редакторе, и ищем строку:
Include etc/extra/httpd-vhosts.conf
Её нужно раскомментировать (убрать символ # в начале строки).
После внесения изменений файл нужно сохранить.
После внесения изменений нужно чтобы веб-сервер Apache перечитал конфигурацию и работал с новыми настройками. Для этого его нужно перезапустить. Открываем панель управления XAMPP, выбираем в списке “Apache Web Server” и нажимаем кнопку “Restart”.
Настройка /etc/hosts
Теперь нужно внести изменения в ещё один файл - /etc/hosts
В этом файле можно явно указать привязку доменного имени к IP-адресу. В нашем случае требуется привязать домен myproject.loc к локальному IP-адресу 127.0.0.1. После этого когда в операционной системе будет происходить обращение к myproject.loc она будет перенаправлять запросы на локальный адрес, где их будет ждать наш веб-сервер.
Настройка /etc/hosts в MacOS и Linux
В системах MacOS и Linux этот файл располагается именно по этому пути - /etc/hosts
Для его редактирования в MacOS и Linux откройте терминал и выполните команду:
sudo nano /etc/hostsПосле ввода пароля пользователя вам откроется консольный текстовый редактор nano.
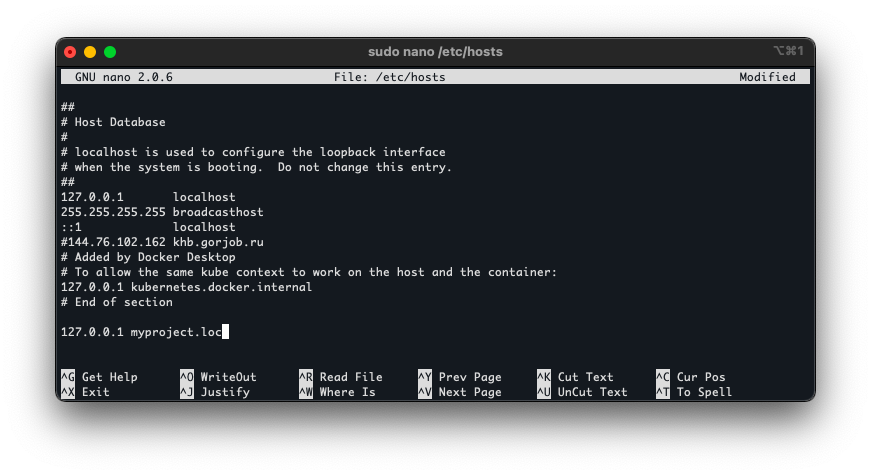
Переместите курсор в конец файла и добавьте строку:
127.0.0.1 myproject.locПосле внесения изменений нужно нажать сочетание клавиш Ctrl+X, далее нажать Y, и после этого нажать Enter.
Настройка /etc/hosts в Windows
В Windows нужно нажать на кнопку с логотипом Windows, в поиске набрать “Блокнот”, нажать по значку программы правой кнопкой мыши и выбрать “Запустить от имени администратора”. В программе нажать Файл -> Открыть и выбрать файл, расположенный по пути C:\Windows\System32\Drivers\etc\hosts
В конец файла добавить строку:
127.0.0.1 myproject.locПосле чего нажать Файл -> Сохранить.
Проверка работы виртуального хоста.
После внесенных изменений в созданной ранее папке www создайте файл index.php в любом текстовом редакторе. Впишите в него следующий код:
<?php
echo 'Hello world!';Теперь можете открыть ваш браузер и ввести адрес http://myproject.loc/
Если вы всё сделали правильно, вы увидите результат выполнения PHP-кода:
Поздравляю! Ваша первая (или нет?) программа только что успешно отработала! Мы увидели результат её работы. И если мы сейчас откроем исходник страницы в браузере, то там не будет нашего исходного кода. Он выполнился, а веб-сервер отдал нам готовый результат - именно так, как я рассказывал в уроке как работает PHP.
На этом конфигурация завершена. В следующем уроке мы установим и настроим самую крутую IDE для PHP-разработчика – PHPStorm.














Комментарии